Flash in Google Wave! Finally a dream comes true.
Today, post the announcement of 'Google Wave Extensions' over here, something made me realize that probably this may be a good news for the eLearning folks. Well, I know this was bound to happen one day but probably this is just the beginning. Google Wave probably may have more surprises for us.
Integration of Flash SWF OR HTML pages with Wave would have probably been on the Google's agenda but till date Wave was missing all the action without the Flash support. The yes/no gadget was the only known way of easily integrating an activity on Wave but post today's announcement of the iFrame extension, watch out for more surprises.
I was able to integrate a Flash movie right inside my Wave. Technically this is probably what the eLearning folks were waiting for. Flash is still not everything, there is more. But since they have support for HTML, this can pretty much be used to embed your whole course right inside your Wave where you can add your audience/students and they can put their comments right below the topmost Wave showing your course. Tracking (probably) would also be possible as this extension prefers loading the HTML from a remote server.
Coming back to where I was. Well, I was able to integrate a Raptivity interactivity in Google Wave using the iFrame extension as I specified earlier.
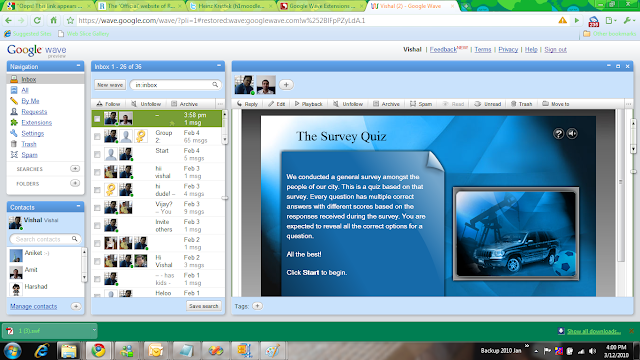
This is how pretty it looks.
The interactivity shown in this image is one of my favorite interactivity's from Raptivity that you can try here. Ping me if you want to experience this Wave. (Yes, certainly you would need a wave account for doing that.)
Integration of Flash SWF OR HTML pages with Wave would have probably been on the Google's agenda but till date Wave was missing all the action without the Flash support. The yes/no gadget was the only known way of easily integrating an activity on Wave but post today's announcement of the iFrame extension, watch out for more surprises.
I was able to integrate a Flash movie right inside my Wave. Technically this is probably what the eLearning folks were waiting for. Flash is still not everything, there is more. But since they have support for HTML, this can pretty much be used to embed your whole course right inside your Wave where you can add your audience/students and they can put their comments right below the topmost Wave showing your course. Tracking (probably) would also be possible as this extension prefers loading the HTML from a remote server.
Coming back to where I was. Well, I was able to integrate a Raptivity interactivity in Google Wave using the iFrame extension as I specified earlier.
This is how pretty it looks.
The interactivity shown in this image is one of my favorite interactivity's from Raptivity that you can try here. Ping me if you want to experience this Wave. (Yes, certainly you would need a wave account for doing that.)